Чат-бот — создаем цифрового помощника
Когда количество обращений, по базовым вопросам, от сотрудников достигает пикового значения, а отвечать на них приходится одним и тем же текстом, то поневоле задумываешься об автоматизации этого процесса. Приходится искать на кого бы переложить это бремя, чтобы разгрузить себя и направить высвободившееся время на другие полезные дела. Найти такого человека достаточно сложно, но вот программное решение подходит отлично. В век цифровых технологий существует возможность создать цифрового помощника — это чат-бот. Он способен существенно разгрузить нас выступив буфером между нами и нуждающимися в помощи сотрудниками.
Содержание:
1. Выбор сервиса для создания чат-бота
После того как мы осознали всю необходимость разработки цифрового помощника, нам необходимо определиться с платформой, на которой будет разработан наш чат-бот. В Сети очень много всевозможных предложений. Начиная от готовых движков до готовых платформ. Однако движок в нашем случае предполагает программирование чат-бота с использованием языков программирования, написания модулей и т.п., что займет достаточно много времени, а готовые платформы, в силу популярности решения, практически, все платные. Однако удалось найти компромиссное решение — это платформа Dialogflow. Эта платформа предлагает достаточно мощный инструмент для создания чат-ботов, что в пределах пробной бесплатной лицензии очень выгодно.
У платформы Dialogflow представлено два варианта: Dialogflow Essentials (ES) и Dialogflow Customer Experience (CX). В связи большим количеством информации в русскоязычном сегменте сети Интернет мой выбор пал на Dialogflow Essentials (ES).
Для того чтобы работать в той платформе необходимо иметь аккаунт Google. Переходим на стартовую страницу Dialogflow:
И регистрируемся со своим аккаунтом:
Соглашаемся с условиями лицензии:
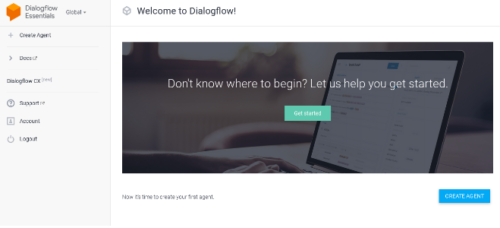
И попадаем в панель создания и управления чат-ботами:
Нажимаем кнопку «Create Agent» и создаем чат-бота:
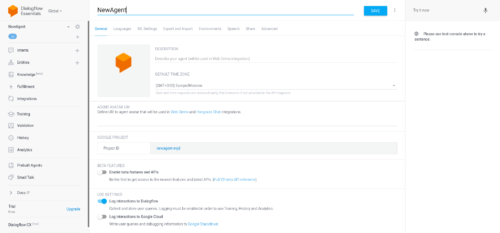
После чего переходим к его настройке:
Здесь мы указываем имя нашего чат-бота, язык общения, иконку и другие параметры.
2. Этапы создания чат-бота
Для того чтобы наш чат-бот работал плодотворно и приносил максимум пользы, необходимо продумать логику его ответов. Т.е. мы должны подготовить перечень вопросов и ответов на них. Также необходимо «вести» пользователя по заранее подготовленному маршруту. Тогда мы исключим кучу разных вопросов, на которые мы еще не подготовили ответы и не научили им нашего цифрового помощника. Чтобы не запутаться, этот процесс лучше представить в виде схемы работы чат-бота.
2.1. Построение схемы работы чат-бота
На первоначальном этапе я воспользовался инструментом Mind Map.
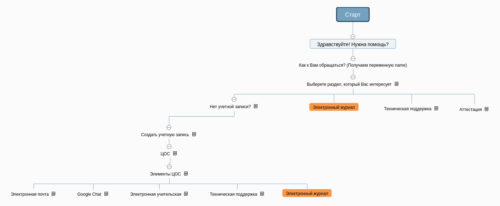
Это расширение можно установить в Nextcloud Hub (ранее мы рассматривали как установить и запустить эту платформу). Инструмент не самый удачный, но он помог выстроить логику работы чат-бота:
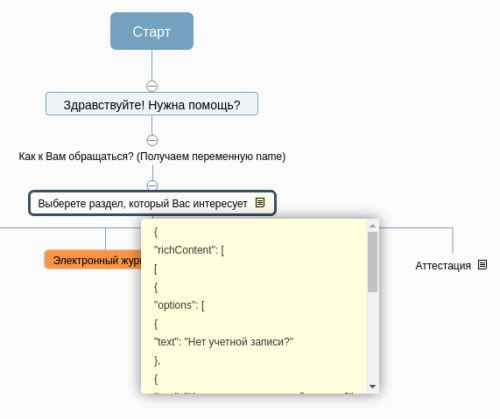
В каждом пункте можно сделать пометки с кодом для объектов, которые будут предложены пользователю:
Таким образом мы понимаем, что будет отвечать чат-бот пользователю на каждом этапе работы.
2.2. Обучение чат-бота
Для того чтобы научить нашего цифрового помощника отвечать на вопросы пользователей в Dialogflow предложены два инструмента:
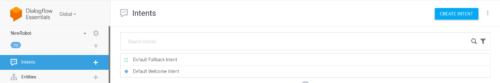
- Intents — намерения. Команды, которые будет вводить посетитель и ответы, которые он должен получать. Изначально (по умолчанию) созданы два намерения — это начало диалога и окончание:
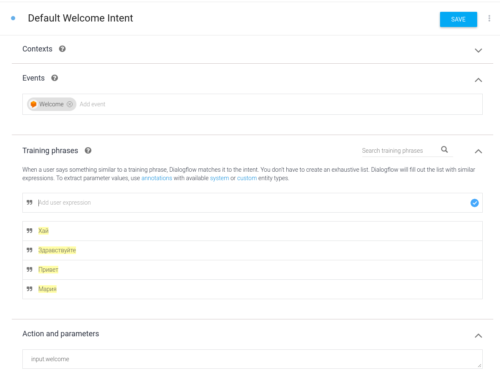
их можно редактировать и приспосабливать под себя:
В Intents мы задаем предполагаемые вопросы посетителей и варианты ответов на них. Т.е. встаем на место человека, у которого появился вопрос и пытаемся его сформулировать, а также подготавливаем ответ на него.
- Entities — сущности. Сущности – это различные формы написания одной и той же фразы или слова. Синонимы.
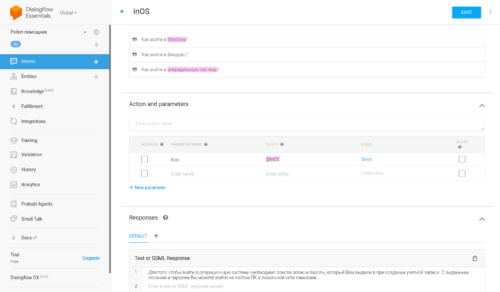
Здесь мы задаем фразы и слова, на которые будет реагировать программа и направлять на нужный нам Intent:
В определенный момент я понял, что Сущность удобнее создавать раньше чем Намерение и указывать его при создании Намерения в разделе «Action and parameters«:
2.3. Активные элементы кода (кнопки, изображения)
Для того чтобы наш чат-бот мог направлять пользователя по созданному нами маршруту очень удобно использовать активные элементы диалога — кнопки:
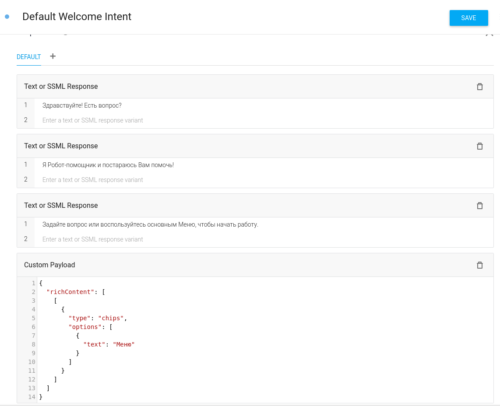
Для того чтобы добавлять кнопки и другие активные элементы необходимо воспользоваться инструментом «ADD RESPONSES» — «Custom Payload«:
И вставить код в созданное поле:
{
"richContent": [
[
{
"options": [
{
"text": "Меню"
},
{
"text": "Нет учетной записи?"
},
{
"text": "Нужна помощь?"
}
],
"type": "chips"
}
]
]
}
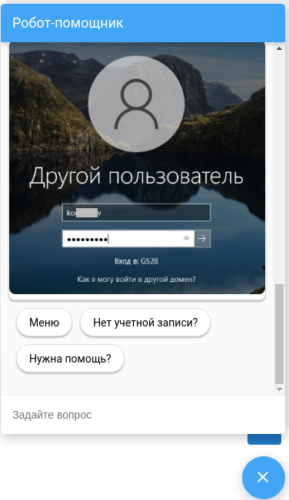
В данном примере мы получим следующий диалог:
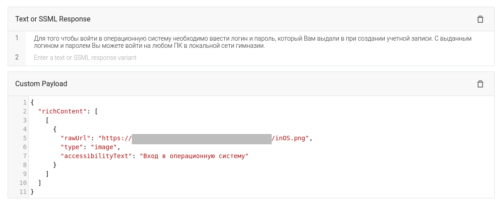
Для того чтобы вставить изображение, его необходимо заранее подготовить, разместить на хостинге (чтобы была прямая ссылка) и указать его в коде:
Примерный код:
{
"richContent": [
[
{
"type": "image",
"rawUrl": "https://example.com/images/logo.png",
"accessibilityText": "Example logo"
}
]
]
}
Документация по активным объектам для Dialogflow.
После того как чат-бот обучен отвечать на заданные вопросы и направлять пользователя, переходим к процессу запуска проекта. Т.е. его необходимо проверить в боевых условиях. Этот этап лучше отработать с группой единомышленников (экспериментальной группой). Учтя и устранив все замечания отправляем цифрового помощника на передовую.
3. Запуск чат-бота
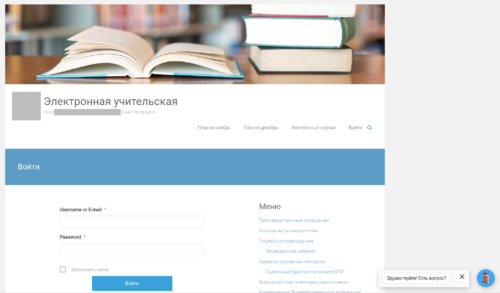
Dialogflow предлагает достаточно большой выбор площадок для публикации чат-бота, в нашем случае площадкой для публикации чат-бота стал Корпоративный портал «Электронная учительская», который мы создали ранее. Именно он является стартом рабочего дня для каждого сотрудника:
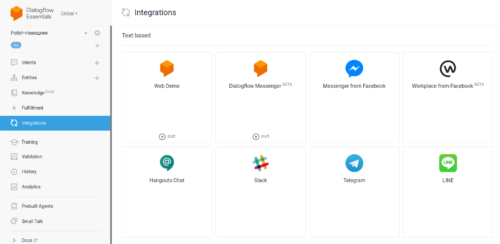
Переходим в раздел «Integrations» и выбираем раздел «Text based«:
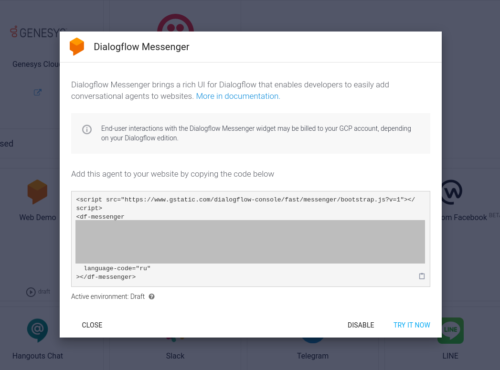
Нас интересует пункт «Dialogflow Messenger«. Именно он предоставит нам код для интеграции с нашим сайтом:
Копируем код и вставляем в виджет на нашем сайте.
Для того чтобы сотрудники охотнее пользовались чат-ботом, я применил военную хитрость и установил в качестве изображения чат-бота — свое фото. Так у посетителей возникает ощущение, что они обращаются напрямую ко мне.
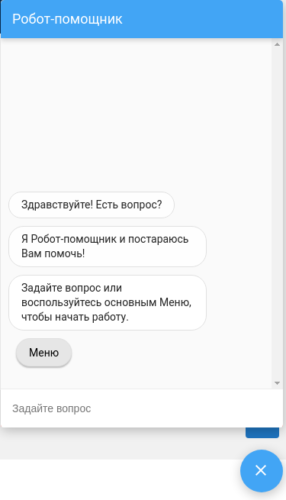
Сам диалог начинается сразу, а после щелчка по вопросу запускается основное окно диалога:
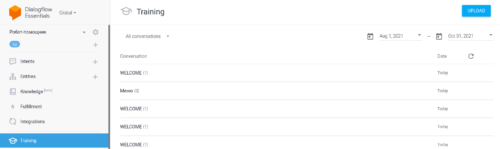
Теперь отслеживаем те вопросы, которые задает посетитель и до обучаем нашего чат-бота. Для этого предназначен в раздел «Training«:
После всех проделанных процедур мы получим цифрового помощника, который сможет взять на себя часть нашей нагрузки и успешно отвечать на вопросы большего количества посетителей, чем один человек или группа. Нам же это существенно сэкономит силы и время. Позволит сконцентрироваться на других не менее важных делах.